| Lượt xem | |
| Hiện tại: | |
| 1h trước: | |
| 24h trước: | |
| Tổng số: | |
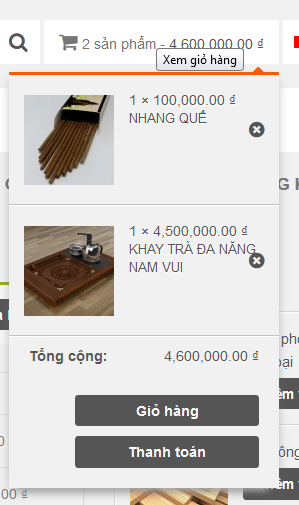
Tùy biến minicart trong woocommerce
Monday, September 7, 2015 22:03
% of readers think this story is Fact. Add your two cents.


Hôm nay tôi sẽ chia sẽ với anh chị cách tùy biến minicart trong woocommerce. Trên mạng có rất nhiều bài hướng dẫn, anh/chị có thể tìm hiểu, ở đây tôi chia sẽ theo cách làm của tôi.
- Đầu tiên trên file chứa mã cho việc show mini cart bạn cần gọi biến toàn cục và chống lỗi Warning: Cannot modify header information – headers already sent by (output started at …)
- Trạng thái giỏ hàng: cho chúng ta biết hiện tại đã có bao nhiêu sản phẩm được thêm vào giỏ hàng và tổng giá trị đơn hàng là bao nhiêu và khi khách hàng click vào nó sẽ chuyển tới trang giỏ hàng, code cho việc này:
//WC()->cart->get_cart_url(): link tới giỏ hàng //sprintf(_n('%d item', '%d sản phẩm', WC()->cart->cart_contents_count, 'woothemes'), WC()->cart->cart_contents_count): trạng thái giỏ hàng //WC()->cart->get_cart_total(): tổng giá trị giỏ hàng cart->cart_contents_count, 'woothemes'), WC()->cart->cart_contents_count);?> - cart->get_cart_total(); ?>
- Liệt kê list sản phẩm đã được thêm vào giỏ hàng nếu trong giỏ hàng có sản phẩm đã được thêm vào:
//sizeof( WC()->cart->get_cart() ) > 0: kiểm tra xem có sản phẩm nào trong giỏ hàng không nếu có chúng ta dùng vòng lặp foreach để show ra danh sách các sản phẩm với các thông tin như image, số lượng, giá, nút xóa sản phẩm trong giỏ hàng cart->get_cart() ) > 0 ) : ?> cart->get_cart() as $cart_item_key => $cart_item ) : $_product = $cart_item['data']; // Chỉ hiển thị nếu cài đặt là cho phép if ( ! apply_filters('woocommerce_widget_cart_item_visible', true, $cart_item, $cart_item_key ) || ! $_product->exists() || $cart_item['quantity'] == 0 ) continue; // Lấy giá $product_price = get_option( 'woocommerce_display_cart_prices_excluding_tax' ) == 'yes' || WC()->customer->is_vat_exempt() ? $_product->get_price_excluding_tax() : $_product->get_price(); $product_price = apply_filters( 'woocommerce_cart_item_price_html', woocommerce_price( $product_price ), $cart_item, $cart_item_key ); ?> - Tính tổng giá trị đơn hàng
cart->get_cart_total(); ?>
- Nút link tới giỏ hàng
//nút link tới giỏ hàng Giỏ hàng
- Nút link tới trang thanh toán
//nút link tới trang thanh toán Thanh toán
- Xóa bộ nhớ đệm
ob_end_flush(); ob_end_clean();
- Gọp tất cả lại chúng ta sẽ được một giỏ hàng mini
2015-09-07 21:00:05
Nguồn: http://fcwordpress.net/tuy-bien-minicart-trong-woocommerce.html