| Lượt xem | |
| Hiện tại: | |
| 1h trước: | |
| 24h trước: | |
| Tổng số: | |
Thêm font family vào editor wordpress
Thursday, December 24, 2015 3:54
% of readers think this story is Fact. Add your two cents.


Hôm nay tôi sẽ chia sẽ với anh/chị chủ đề thêm font family vào editor wordpress
Ở đây tôi lấy ví dụ là tôi muốn thêm font family có tên là font-family: ‘ThirstySoftRegular’;và font-family: ‘Oswald’, sans-serif
- Cài đặt TinyMCE Advanced
Anh chị có thể search từ khóa TinyMCE Advanced trong thư viện plugin và việc cài đặt thì tôi không nói thêm nữa
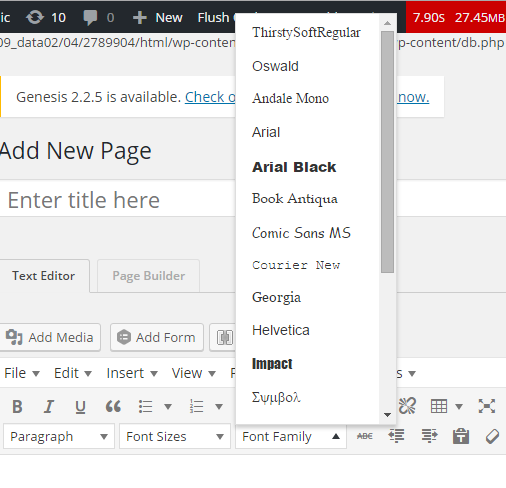
- Thêm tên font family vào thanh drop down font family
Mở file function và copy code sau vào:
function confit_child_register_tinymce_fonts( $settings ) { $settings['font_formats'] = 'ThirstySoftRegular=thirstysoftregular;'. "Oswald='Oswald', sans-serif;". 'Andale Mono=andale mono,times;'. 'Arial=arial,helvetica,sans-serif;'. 'Arial Black=arial black,avant garde;'. 'Book Antiqua=book antiqua,palatino;'. 'Comic Sans MS=comic sans ms,sans-serif;'. 'Courier New=courier new,courier;'. 'Georgia=georgia,palatino;'. 'Helvetica=helvetica;'. 'Impact=impact,chicago;'. 'Symbol=symbol;'. 'Tahoma=tahoma,arial,helvetica,sans-serif;'. 'Terminal=terminal,monaco;'. 'Times New Roman=times new roman,times;'. 'Trebuchet MS=trebuchet ms,geneva;'. 'Verdana=verdana,geneva;'. 'Webdings=webdings;'. 'Wingdings=wingdings,zapf dingbats;'; return $settings; } add_filter('tiny_mce_before_init', 'confit_child_register_tinymce_fonts');
- Thêm font vào file style.css
@import url(https://fonts.googleapis.com/css?family=Oswald:400,700,300); /*font-family: 'Oswald', sans-serif;*/ @font-face { font-family: 'ThirstySoftRegular'; src:url('includes/fonts/thirstysoftregular.otf') format('truetype'); font-weight: normal; font-style: normal; }
- Thêm font vào admin để nó hiển thị trong editor
Tạo một file css có tên là admin.css và thêm code css giống như trong file style.css
sau đó để nó có hiệu lực trong editor thì cần import file admin.css vào với code sau:
function my_theme_add_editor_styles() { add_editor_style( get_stylesheet_directory_uri().'/admin.css' ); } add_action( 'admin_init', 'my_theme_add_editor_styles' );
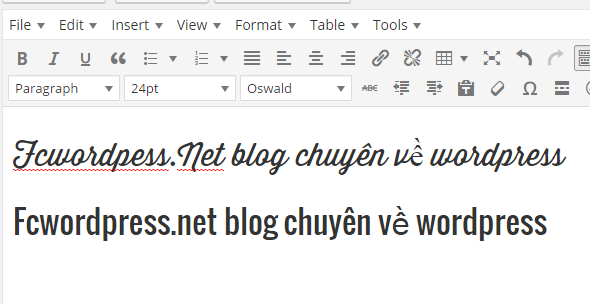
Tận hưởng kết quả
Tìm kiếm bài viết này trên google
- Thêm font family vào editor wordpress
2015-12-24 02:52:05
Nguồn: http://fcwordpress.net/them-font-family-vao-editor-wordpress.html