| Lượt xem | |
| Hiện tại: | |
| 1h trước: | |
| 24h trước: | |
| Tổng số: | |
Sắp xếp sản phẩm trong woocommerce theo y người quản trị
Tuesday, February 7, 2017 0:15
% of readers think this story is Fact. Add your two cents.


- Thêm cột thứ tự vào bảng quản lý sản phẩm của woocommerce
Hook filter:manage_{tên post type}_posts_columns được dùng việc này
Code chi tiết:
add_filter( 'manage_product_posts_columns', 'product_columns_2' ); function product_columns_2( $existing_columns ) { if ( empty( $existing_columns ) && ! is_array( $existing_columns ) ) { $existing_columns = array(); } unset( $existing_columns['title'], $existing_columns['comments'], $existing_columns['date'], $existing_columns['product_tag'] ); $columns = array(); $columns['ordering'] = 'Thứ tự'; return array_merge( $columns, $existing_columns ); }
- Lấy giá trị của custom field của ordering cho từng dòng
Sử dụng hook action có tên:manage_{tên post type}_posts_custom_column
Code chi tiết như sau:
//show ordering add_action( 'manage_product_posts_custom_column', 'render_product_columns_2' , 3); function render_product_columns_2( $column ) { global $post, $the_product; if ( empty( $the_product ) || $the_product->id != $post->ID ) { $the_product = wc_get_product( $post ); } switch ( $column ) { case 'ordering' : ?>
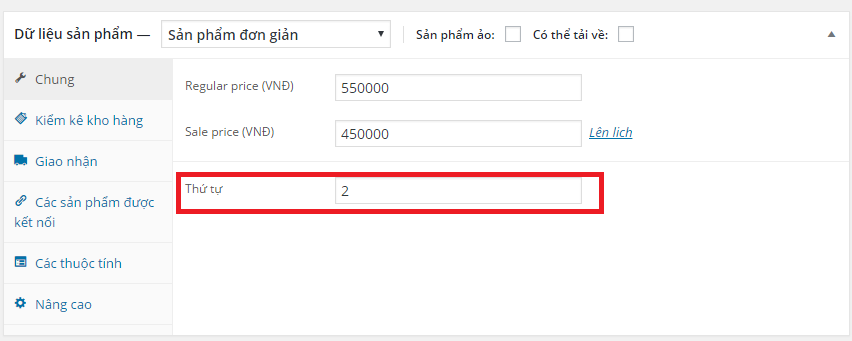
- Thêm custom field vào tab general woocommerce
Code chi tiết như sau:
// Display Fields add_action( 'woocommerce_product_options_general_product_data', 'woo_add_custom_general_fields' ); // Save Fields add_action( 'woocommerce_process_product_meta', 'woo_add_custom_general_fields_save' ); function woo_add_custom_general_fields() { global $woocommerce, $post; echo ''; // Text Field woocommerce_wp_text_input( array( 'id' => '_product_ordering', 'label' => __( 'Thứ tự', 'woocommerce' ), 'placeholder' => '', 'desc_tip' => 'true', 'description' => __( '', 'woocommerce' ) , //'value' => 0 ) ); echo ''; } function woo_add_custom_general_fields_save( $post_id ){ // Text Field $woocommerce_text_field = $_POST['_product_ordering']; if( !empty( $woocommerce_text_field ) ) update_post_meta( $post_id, '_product_ordering', esc_attr( $woocommerce_text_field ) ); }
- Ajax xử lý lưu ordering
Đăng ký file js với admin backend
function my_enqueue($hook) { wp_enqueue_script( 'smn-ordering', get_template_directory_uri() . '/js/ordering.js' ); wp_localize_script( 'smn-ordering', 'ordering_ob', array( 'ajaxurl' => admin_url( 'admin-ajax.php' ))); } add_action( 'admin_enqueue_scripts', 'my_enqueue' );
File xử lý js
jQuery(function($){ //alert('sdfsd;'); $(".saveorderingdddd").click(function(){ var post=document.getElementsByName('post[]'); var post_ids =''; for(key=0; key < post.length; key++) { if(key == 0){ post_ids =post[key].value; }else{ post_ids = post_ids+","+post[key].value; } //your code goes here } var order=document.getElementsByName('ordering[]'); var orderings =''; for(key=0; key < order.length; key++) { if(key == 0){ orderings =order[key].value; }else{ orderings = orderings +","+order[key].value; } //your code goes here } $.ajax({ type: 'POST', url: ordering_ob.ajaxurl, data:{action: 'ordering',post_ids:post_ids,orderings:orderings}, success: function(data){ console.log(data); if(data == "data"){ location.reload(); } } }); return false; }); });
Hook action và function xử lý ajax
add_action('wp_ajax_ordering','ordering_function'); add_action('wp_ajax_nopriv_ordering','ordering_function'); function ordering_function(){ $post_ids = explode(",",$_POST['post_ids']); $orderings = explode(",",$_POST['orderings']); for($i=0;$i
- Sắp xếp lại theo custom field trong backend
//resort list product add_filter( 'parse_query', 'fb_custom_post_sort' ); function fb_custom_post_sort($query) { if ( ! is_admin() ) return $query; global $current_screen; if ( isset( $current_screen ) && 'product' === $current_screen->post_type ) { $query->query_vars['orderby'] = 'meta_value_num'; $query->query_vars['meta_key'] = '_product_ordering'; $query->query_vars['order'] = 'ASC'; } }
- Như vậy là chúng ta đã xử lý xong phần backend còn ngoài front end thì anh chị sử dụng wp_query như sau cho mỗi truy vấn
$args = array( 'post_type' => 'product', 'posts_per_page' => 12, 'meta_key' => '_product_ordering', 'orderby' => 'meta_value_num', 'order' => 'ASC', 'post_status' => 'publish' ); //var_dump($args); $wp_query = new WP_Query( $args );
2017-02-06 23:13:05
Nguồn: http://fcwordpress.net/sap-xep-san-pham-trong-woocommerce-theo-y-nguoi-quan-tri.html