| Lượt xem | |
| Hiện tại: | |
| 1h trước: | |
| 24h trước: | |
| Tổng số: | |
Custom trang checkout woocommerce thành 2 cột
Friday, March 3, 2017 4:27
% of readers think this story is Fact. Add your two cents.


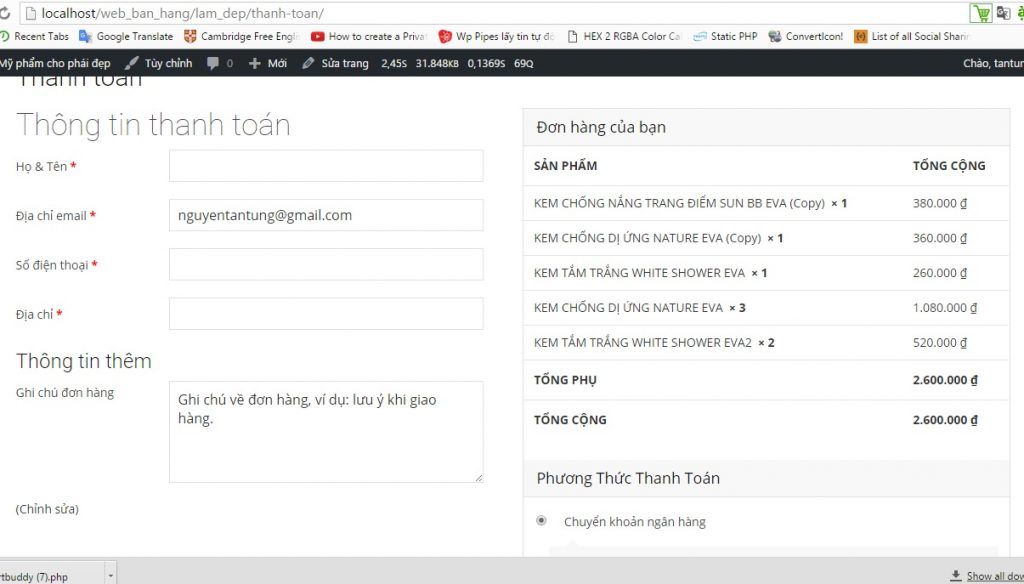
Kết quả sau khi custom đây anh chị:
- Remove và reorder và rename lại label của các field checkout
add_filter( 'woocommerce_checkout_fields', 'custom_checkout_page' ); function custom_checkout_page($fields){ //remove fields unset($fields['billing']['billing_first_name']); unset($fields['billing']['billing_address_2']); unset($fields['billing']['billing_city']); unset($fields['billing']['billing_country']); unset($fields['billing']['billing_state']); unset($fields['billing']['billing_postcode']); unset($fields['billing']['billing_company']); //rename label $fields['billing']['billing_last_name'] = array( 'label' => __('Họ & Tên ', 'woocommerce'), 'required'=>true ); $fields['billing']['billing_email'] = array( 'label' => __('Địa chỉ email ', 'woocommerce'), 'required'=>true ); $fields['billing']['billing_phone'] = array( 'label' => __('Số điện thoại ', 'woocommerce'), 'required'=>true ); $fields['billing']['billing_address_1'] = array( 'label' => __('Địa chỉ ', 'woocommerce'), 'required'=>true ); // List and Sort again $billing_sort = array( //"billing_first_name", "billing_last_name", "billing_email", "billing_phone", "billing_address_1", //"billing_address_2", //'billing_city', //"billing_country", //"billing_state", //"billing_postcode", //"billing_company", ); $ordered_fields = array(); foreach ( $billing_sort as $field ) { $ordered_fields[ $field ] = $fields["billing"][ $field ]; } return $fields; }
- Mở file form-checkout.php ra và thêm
vào, mục đích để nó bao toàn bộ list sản phẩm và phương thức thanh toán lại nhằm phục vụ cho mục đích style của minh
Code nó như sau:
- Thêm title “Phương thức thanh toán vào”
add_action("woocommerce_review_order_before_payment","add_title_method_payment"); function add_title_method_payment(){ ?> Phương Thức Thanh Toán- Cuối cùng là style như kết quả bên trên anh/chị có thể style theo phong cách của anh chị. Dưới đây là đoạn css style của mình
.woocommerce .checkout #customer_details { width: 49% !important; float: left !important; } .woocommerce .checkout .order-wrapper { width: 49% !important; float: right !important; border: 1px solid #e1e1e1 !important; } .woocommerce .checkout #customer_details .col-1, .woocommerce .checkout #customer_details .col-2 { width: 100% !important; float: none !important; } .woocommerce .checkout .woocommerce-billing-fields h3 { font-family: "Roboto",sans-serif !important; font-size: 36px !important; color: #484747 !important; font-weight: lighter !important; margin-top: 0 !important; } .woocommerce .checkout .form-row-wide { clear: both !important; } .woocommerce .checkout .form-row { padding: 0 !important; margin: 0 0 20px !important; } .woocommerce .checkout label { display: inline-block !important; min-width: 180px !important; color: #484747 !important; font-weight: normal !important; margin: 0 !important; } .woocommerce .checkout input.input-text { width: 100% !important; margin: 0 !important; max-width: 370px !important; height: 38px !important; padding: 0 10px !important; border: 1px solid #e1e1e1 !important; border-radius: 0 !important; font-family: "Open Sans", sans-serif !important; } .woocommerce .checkout textarea { border: 1px solid #e1e1e1 !important; border-radius: 0 !important; font-family: "Open Sans", sans-serif !important; height: 120px !important; line-height: inherit !important; display: inline-block !important; -moz-box-shadow: none !important; -webkit-box-shadow: none !important; box-shadow: none !important; width: 100% !important; max-width: 370px !important; padding: 10px !important; } .woocommerce .checkout #order_review_heading, .woocommerce .checkout #payment_heading { background: #f8f8f8 !important; font-family: "Open Sans",sans-serif !important; font-size: 18px !important; display: block !important; text-align: left !important; padding: 12px 15px !important; font-weight: lighter !important; border-bottom: 1px solid #e1e1e1 !important; margin: 0; } .woocommerce table.shop_table { border: none !important; } .woocommerce .checkout ul.payment_methods { text-align: left !important; border-bottom: 1px solid #e1e1e1 !important; margin: 0 !important; list-style: none outside !important; padding: 15px 0 !important; } .woocommerce .checkout ul.payment_methods li { margin: 0 0 15px 0 !important; font-weight: normal !important; list-style:none !important } .woocommerce .checkout ul.payment_methods li input { margin: 0 1em 0 0 !important; } .woocommerce .checkout label { display: inline-block !important; min-width: 180px !important; color: #484747 !important; font-weight: normal !important; margin: 0 !important; } .woocommerce .checkout div.payment_box { width: 95% !important; position: relative !important; padding: 10px !important; margin: 15px 0 0px 15px !important; -webkit-border-radius: 2px !important; border-radius: 2px !important; background-clip: padding-box !important; background: #f8f8f8 !important; } .woocommerce .checkout div.payment_box:after { content: "" !important; display: block !important; border: 8px solid #f8f8f8 !important; border-right-color: transparent !important; border-left-color: transparent !important; border-top-color: transparent !important; position: absolute !important; top: -16px !important; left: 20px !important; margin: 0 !important; } #add_payment_method #payment, .woocommerce-cart #payment, .woocommerce-checkout #payment { background: none !important; padding-left: 15px; } #add_payment_method #payment div.payment_box:before, .woocommerce-cart #payment div.payment_box:before, .woocommerce-checkout #payment div.payment_box:before { content: none !important; } .woocommerce .checkout .form-row.place-order { margin: 20px 0 !important; text-align: center !important; } .woocommerce .checkout .form-row.place-order .button { height: 38px !important; line-height: 38px !important; padding: 0 40px !important; margin: 0 auto !important; display: table !important; float: none !important; }2017-03-03 03:39:06
Nguồn: http://fcwordpress.net/custom-trang-checkout-woocommerce-thanh-2-cot.html